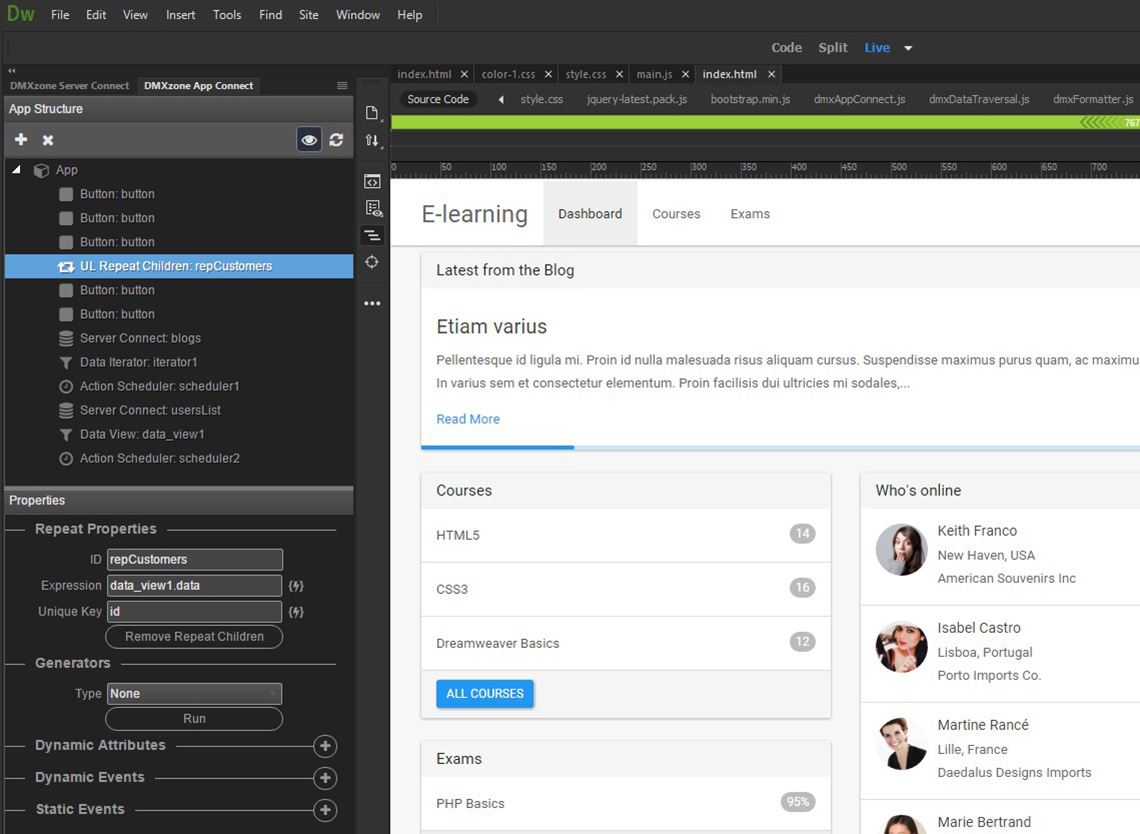
DMXzone App Connect is fully integrated in Adobe Dreamweaver and offers fully visual development for the integrated front-end framework. It contains a Visual Layout panel, Data Bindings, Components Library and Component Inspectors for their properties, Events and Dynamic Attribute bindings – all looking great and a mighty clear UI.

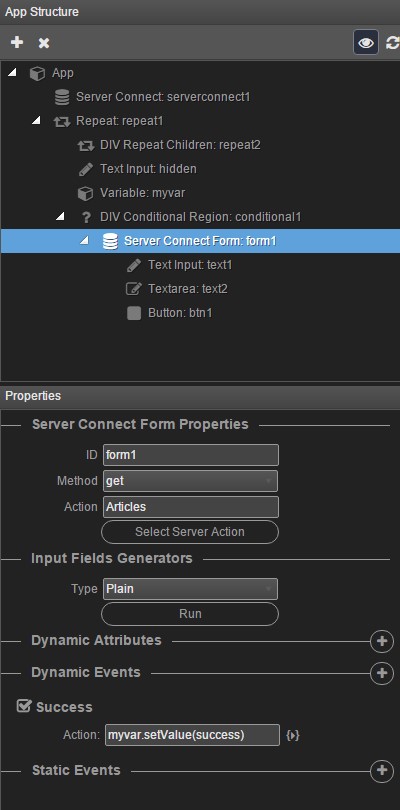
Offers clear overview of your app structure and its components hierarchy. It also offers full drag and drop support so you can rearrange the structure.
Every component has its own custom inspector for all its properties and bindings. Rich UI controls are used for all different type of entries and input options.
Add any data directly in your content, populate mighty fast repeat regions, dynamic CSS styling, generate content or toggle areas fully dynamic and data dependent.

Give any standard HTML tag or custom component attribute a dynamic value or expression. Values are dynamically assigned when data is available.
A modern replacement for the Behaviors panel but then offering event bindings not for just HTML elements but also for the Custom components.
Any changes in the visual designer, its component inspectors and data bindings are directly visible in Dreamweaver Live View – so it makes development of complicated data-driven sites and apps a real visual pleasure.
DMXzone App Connect offers a very compact but mighty fast front-end, component based, JavaScript framework that run on all modern browsers. It offers dynamic data and attributes binding, repeat regions and ultra-fast data rendering. App Connect matches modern frameworks like ReactJS, VueJS and Angular for its functionality but it is much easier to use due to its custom component structure and HTML5 Attributes binding. Also it is fully visual, thanks to the Adobe Dreamweaver integration – so no coding, what so ever is required!
Simple to use, but so powerful JavaScript declarative framework, everything is bind and declared as HTML5 attributes!
Just 15kb gzipped! No jQuery dependency! Performance compares to industry standard ReactJS, Vue.js and AngularJS frameworks
The core part of the framework is its components, those are based on the HTML5 Custom Elements v1 spec. Many components are already available.
The framework is fully customizable and easy to configure.
Any HTML attributes can be bound to a dynamic value or expression with the so called Dynamic Attributes.
Just prefix attribute name with dmx-bind.
<img src="spin.gif" dmx-bind:src="theImage">Form elements can be easily bound with data sources. Custom controls for form inputs, dynamic dropdowns with item population and textarea with dynamic bindings are already built-in.
<input name="Price" dmx-bind:value="price">Toggle the visibility of areas conditionally or perform a conditional rendering. Just add the dynamic attribute dmx-show or dmx-hide with the condition as value.
<div dmx-show="someData.isAvalable">Add or remove fully conditional classes and inline styles based on dynamic expressions. Use the dynamic attribute dmx-class for class toggling or dmx-style for inline styles.
<div dmx-class:active="someCondition == true">Render repeat regions easily by just specifying the dmx-bind:repeat attribute. You can repeat any children of elements or the elements self. Extensive List Animations are also available for optimal UX.
<ul dmx-bind:repeat="propertiesForm.data.list">Bind easily any HTML or component events with the any component actions. Just prefix event name with dmx-on and add the action that neds to be executed as value.
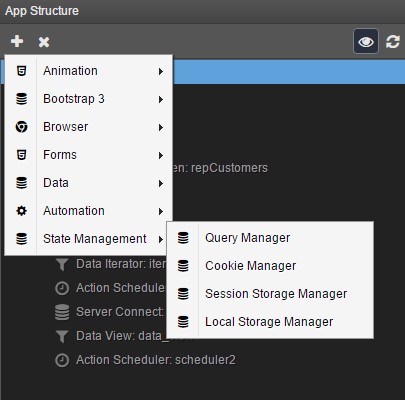
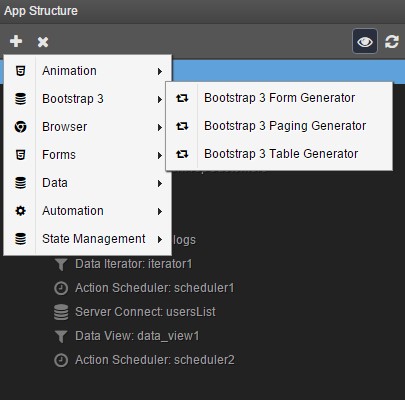
<input dmx-on:change="someComponent.refresh()">DMXzone App Connect is fully component based and it already got a huge library of add-on component and services available to power every aspect of your dynamic web site or responsive web application. Empower the fully custom HTML5 Custom Elements for the web as they were meant to!


Rich data expressions, filtering and data transformations
Extensive data view, data detail and data iterators
Empower HTML5 Web Storage for your app state, user data and caching
Animate any page element and add stunning transitions
Perform rock solid HTML5 client and server side validation
Visual HTML editor with a modern toolbar for smart content editing
Time your data refreshes and population
Next generation server-side visual programming without coding
Rich information of users browser and device and adjust your layout